CSS (Cascading Style Sheets) is a technology that first surfaced around 1996, ever since web developers often find it tough to work with. In a recent poll with over 75,000 responses, it was voted as the most painful technology. However, despite its flaws, CSS is an awesome style sheet language that has evolved over the last 20+ years. In this blog post, we’ll explore how to write clean CSS using modern features and avoid unnecessary code. Let’s dive in!
Learning CSS
To truly understand CSS, it’s important to learn the fundamentals rather than relying on frameworks like Bootstrap or Tailwind. While these tools can help create a visually appealing UI quickly, they hinder the learning process and make refactoring more difficult in the future.
Understanding the Box Model
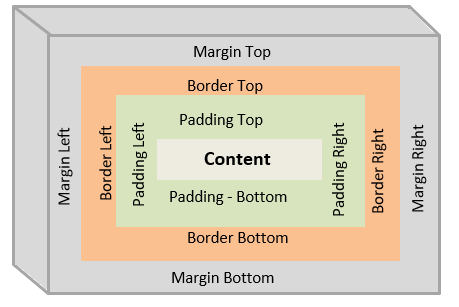
The box model is a crucial concept in CSS that forms the basis for layout and positioning. Every HTML element can be thought of as a box with content, padding, border, and margin. By mastering the box model, you gain better control over your code and layout.

https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model
Debugging with Firefox
Instead of relying solely on Chrome’s dev tools for CSS debugging, consider using Firefox. Firefox’s dev tools provide a breakdown of the box model, allow property editing directly in the inspector, and offer helpful annotations in the HTML, dev tools have been around since 2005ish in Firefox.
Simplify Layout with Flexbox

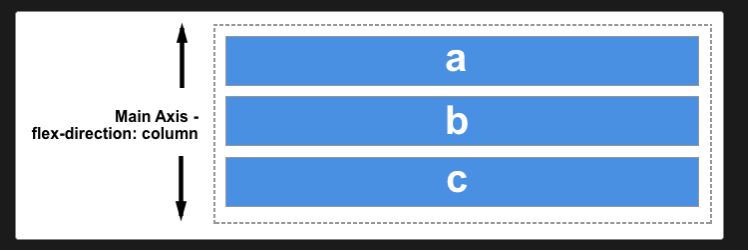
Historically, layout and positioning in CSS have been challenging tasks. However, Flexbox provides an excellent solution. By using the “display: flex” property, you can easily create flexible columns or rows and align elements within them.
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/
Harness the Power of CSS Grid
For complex layouts, CSS Grid is a powerful feature that simplifies your code. Unlike Flexbox, Grid allows you to define columns and rows, providing more control over the overall layout. It eliminates the need for excessive container elements.
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout
Responsive Layouts with Ease
Creating responsive layouts can be achieved by using media queries, but they can quickly become overwhelming. Instead, leverage functions like “min,” “max,” and “clamp” to set flexible width values based on the available space, reducing code redundancy.
https://developer.mozilla.org/en-US/docs/Web/CSS/clamp
Embrace CSS Custom Properties (Variables)
CSS custom properties, also known as variables, enhance code flexibility and maintainability. By defining variables on the root selector, you can reference and update them throughout your codebase easily. This feature enables the swift swapping of themes.
Perform Calculations with Calc()
CSS offers basic calculations through the “calc” function. This allows you to perform simple math operations and combine different units, making your code more dynamic and adaptable.
https://developer.mozilla.org/en-US/docs/Web/CSS/calc#try_it
Managing State with CSS
Surprisingly to some, CSS has a built-in state management mechanism, kind of.. By using CSS counters, you can automatically number headings or other elements without manual intervention. This simplifies maintenance and prevents the need for JavaScript for basic state handling.
Managing state with CSS counters is an interesting feature. CSS counters allow you to automatically number elements, such as headings, without the need for manual intervention or JavaScript.
Let’s say you have a document with multiple headings that you want to number. Traditionally, you might manually add the numbers to each heading in the HTML markup. However, this can become tedious and error-prone, especially if you need to insert or reorder headings later.
CSS counters offer a smarter solution. You can define a counter in your CSS code using the counter-reset property, giving it any name you prefer.
https://developer.mozilla.org/en-US/docs/Web/CSS/counter-reset
Simplifying Dropdown Menus
Building complex dropdown menus often involves JavaScript for state management. However, CSS offers the “focus-within” pseudo-class, which eliminates the need for JavaScript by maintaining the open state when child elements have focus.
https://developer.mozilla.org/en-US/docs/Web/CSS/:focus-within
Conlclusion
While CSS can be challenging at times, mastering its features and adopting modern approaches can significantly improve ones development experience. Understanding fundamentals, leveraging Flexbox and CSS Grid, and using tools like PostCSS and preprocessors can make your code more enjoyable to work with. Remember, with CSS, you have the power to create stunning and responsive designs. Happy coding!
Suggest an edit to this article
Check out our new Discord Cyber Awareness Server. Stay informed with CVE Alerts, Cybersecurity News & More!
Remember, CyberSecurity Starts With You!
- Globally, 30,000 websites are hacked daily.
- 64% of companies worldwide have experienced at least one form of a cyber attack.
- There were 20M breached records in March 2021.
- In 2020, ransomware cases grew by 150%.
- Email is responsible for around 94% of all malware.
- Every 39 seconds, there is a new attack somewhere on the web.
- An average of around 24,000 malicious mobile apps are blocked daily on the internet.